Windframe
Overview
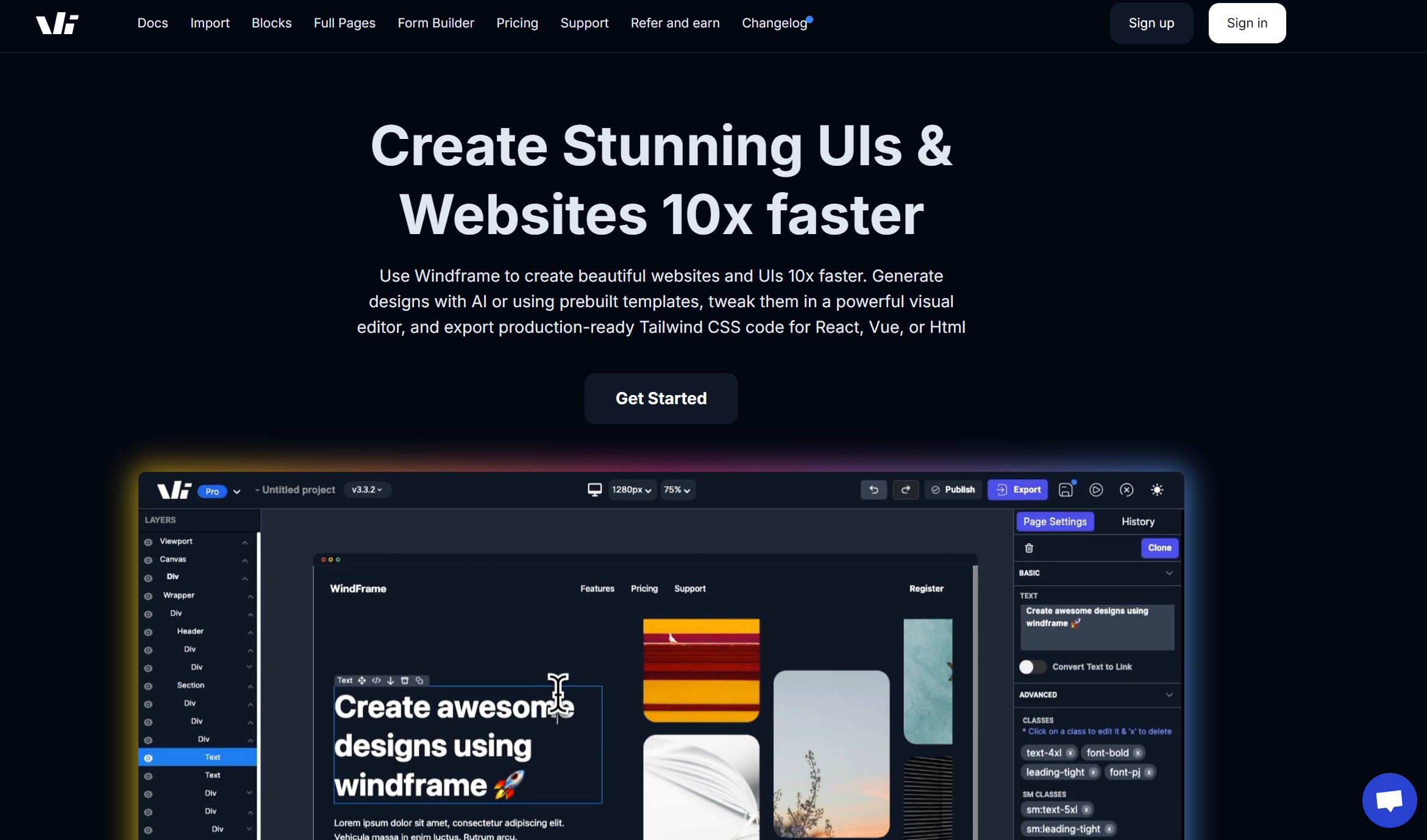
AI-powered Tailwind CSS builder for rapid UI design, prototyping, and code export to HTML, React, or Vue.
Best For Professions:
Windframe is an AI-enhanced visual builder tailored for Tailwind CSS, enabling developers and designers to create responsive web pages swiftly. It offers a drag-and-drop interface, a vast library of pre-designed templates, and AI-generated components to streamline the design process. Users can import existing Tailwind projects, customize them visually, and export clean code compatible with frameworks like React, Vue, and HTML. Windframe also supports real-time collaboration, version history, and integration with popular UI libraries, making it a comprehensive tool for modern web development.
Autonomy level
67%
Reasoning: Windframe's AI demonstrates substantial autonomy in generating UI templates, handling responsive design adjustments, and ensuring design consistency through automated style synchronization. However, it requires user input for initial component imports, customization choices, and final implementation decisions (e.g., exporting to specific frameworks...
Comparisons
Custom Comparisons
Some of the use cases of Windframe:
- Rapid prototyping of Tailwind CSS-based web pages.
- Designing responsive UIs without manual coding.
- Importing and customizing existing Tailwind templates.
- Exporting production-ready code for React, Vue, or HTML.
- Collaborative design and development workflows.
Loading Community Opinions...
Pricing model:
Code access:
Popularity level: 77%
Tags:
Did you find this page useful?
Not useful
Could be better
Neutral
Useful
Loved it!